Le cahier des charges est un document reprenant l’ensemble des spécifications du projet, ce sont en majorité des spécifications fonctionnelles mais elles peuvent aussi être graphiques.
Ce document est très important car il permet de coordonner chaque intervenant (Chef de projet, Designer, Développeur, Equipe marketing, …)
Que doit contenir un cahier des charges ?
Un cahier des charges bien rempli permet de visualiser en quelques pages l’ensemble des points indispensables à la réalisation du projet. Voici en quelques points ce qu’il devrait contenir :
1. La présentation de l’entreprise
Avant de présenter le projet, il est important de présenter l’entreprise, ses activités bien sur, mais aussi son positionnement vis à vis de ses concurrents.
Pensez également à préciser le contexte dans lequel le projet doit s’inclure.
2. Les interlocuteurs
Dans votre entreprise ce sont les personnes chargées de valider les différentes étapes de création du site internet
Et si il est adressé à des prestataires déjà selectionnés : les principaux responsables externes à votre entreprise.
Ceci permettra encore une fois de permettre une bonne coordinations entre tous les intervenants du projet.
3. Le projet : les besoins et des contraintes
Nous voici dans le cœur du sujet, il s’agit là de définir quelles sont les attentes en terme de developpement.
a. Les différents besoins permettant de mener le projet à bien
Cette partie répond à la question « quels sont les moyens à mettre en place pour la réussite du projet ? », en bref c’est tout ce qu’il faut créer.
b. Les multiples contraintes à respecter
Concevoir un projet web ce n’est pas seulement trouver des solutions, c’est aussi travailler avec des contraintes, des problématiques à respecter. Il vous faut donc pouvoir les lister. Par exemple :
- L’utilisation d’une technologie particulière ou d’un CMS en particulier (WordPress par exemple)
- Le dépot du nom de domaine, des adresses e-mail.
- Les fonctionnalités spéciales : ecommerce, zone membre, newsletter, moteur de recherche.
- La mise en place d’une solution de suivi des visites.
- Les problématiques de référencement.
- Les problématiques d’accessibilité.
- Les obligations légales (tarifs, cookies, mentions légales, …).
c. La liste complète des contenus disponibles
Qu’ils soient à créer de toute pièce ou déjà existants, vous pouvez faire une liste des textes, vidéos, photo, documents pdf ou tout autre élément qu’il faudra inclure dans le futur site.
Si le contenu est conséquent, il est parfois préférable de fournir en pièce jointe des documents annexes au cahier des charges, afin de ne pas surcharger celui-ci.
4. Présenter une arborescence du site
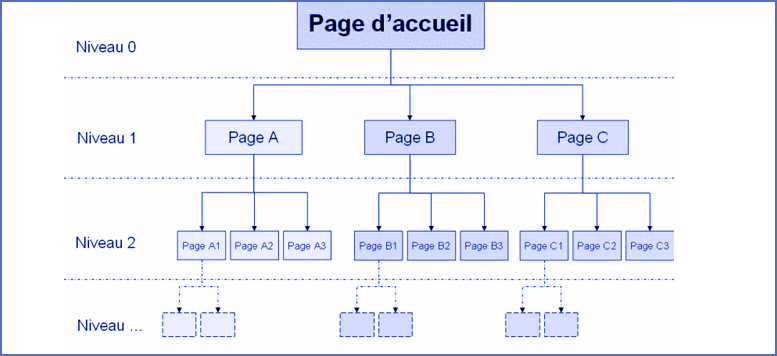
Le principe de l’arborescence est de représenter chaque page de façon hiérarchique. C’est en résumé la liste des pages présentées de façon schématisé et logique.
Ces liens entre les pages de votre site sont classés par niveaux de profondeur, ainsi la page d’accueil est au niveau 1 (N1), là où un détail d’article va se trouver au niveau 3 (N3), puisque le niveau au dessus de celle-ci sera la liste des articles.
En bonus : L’arborescence du site peut également prendre en compte un système de gabarits, ce qui signifie que les pages ayant une présentation similaires peuvent par exemple avoir une couleur identique.
Par exemple : les pages de liste d’articles ayant dans des catégories différentes ont la même présentation, c’est un gabarit réutilisable.

5. Un planning prévisionnel
Créer un planning détaillé pour son projet web permet de décomposer chaque poste de travail et chacune des taches à accomplir pour mieux les répartir dans le temps.
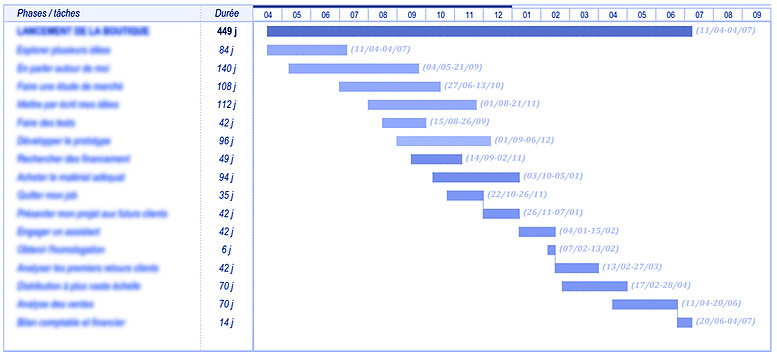
la représentation la plus courante d’un planning de gestion de projet web est sous forme de diagramme de gantt :

A noter qu’il existe aussi des rétro-planning, permettant eux de vérifier le temps réellement passé sur une tache en particulier, ou sur l’ensemble du projet.
6. Proposer des pré-maquettes (Bonus)
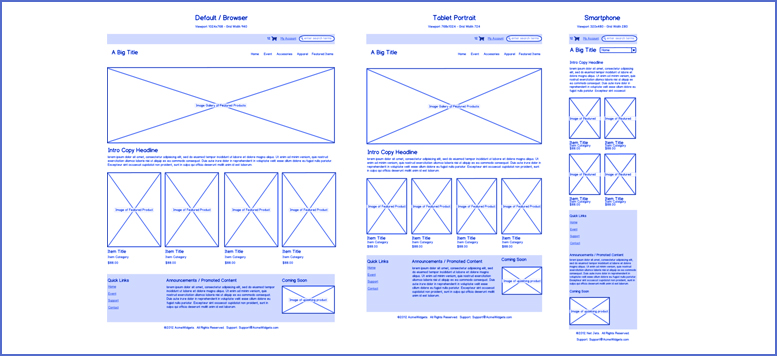
Pour aller plus loin, vous avez la possibilité de fournir au designer des pré-maquettes ce qu’on appelle aussi des « zonnings » ou aussi appelés « wireframes ». Ce sont des maquettes fonctionnelles sans design particulier constituées en général de zones représentés par des formes géométriques simples : des carrés, des ronds, des rectangles.
Les pré-maquettes permettent de prévoir visuellement les différents écrans (ou gabarits). La technique du wireframe est souvent utilisé pour ce qu’on nomme l’UX Design (ou Experience Utilisateur).

En complément du cahier des charges
La charte graphique
Si votre entreprise en dispose, vous pouvez joindre à votre cahier des charges, la charte graphique, qui est un document regroupant l’ensemble des règles d’utilisation de votre identité graphique afin de garder une cohérence dans votre communication visuelle. Ce document stipule en particulier ce que l’on peut faire (utilisation du logo, des couleurs, des typographies, …) et surtout ce qu’on de doit pas faire.
Les contenus disponibles
Comme indiqué un peu plus haut, si les ressources sont nombreuses il va falloir un tri afin de fournir au prestataire les éléments les plus pertinents pour votre projet en cours.
Image d’illutration Pixabay – Pexels