Eviter le spam des formulaires Brevo, voici une alternative aux iframes mal sécurisés. Je vous propose une solution pour sécuriser vos formulaires de newsletter grâce à Contact Form 7
Besoin de faire sécuriser un site WordPress ou réparer un site WordPress ? Contactez-moi
Voici une reformulation du paragraphe tout en gardant « intégration à WordPress » :
Voici une reformulation tout en gardant les termes « intégration à WordPress » :
Récemment, j’ai travaillé sur un projet nécessitant l’intégration à WordPress d’un formulaire Brevo pour inviter les visiteurs à s’inscrire à la newsletter. Cependant, la liste d’abonnés s’est rapidement remplie d’inscriptions douteuses. Le formulaire Brevo était affiché sur le site du client via une iFrame. Pour rappel, une iFrame (Inline Frame) est un élément HTML utilisé pour intégrer du contenu d’une autre source sur une page web.
Le problème de l’iFrame est que nous n’avons aucun contrôle sur le formulaire en question, tout étant géré chez Brevo, il est impossible de limiter les inscriptions à la newsletter grâce à des méthodes de diminution du spam.
Quelle solution pour éviter le spam des formulaires Brevo grâce à CF7 sur WordPress ?
Le plugin Contact Form 7 est l’un des plugins les plus utilisé sur WordPress, il permet de créer des formulaires de contact, mais aussi, avec certaines adapatations supplémentaires, d’autres types de formulaires.
L’utilisation de Contact Form 7 va nous donner plus de liberté dans la maitrise des données saisies dans notre formulaire.
Grâce à sa fonctionnalité nommée « intégration », CF7 permet d’utiliser des services externes, tels que reCAPTCHA, Stripe, Constant Contact, mais aussi, et c’est ce qui nous intéresse : Brevo (anciennement Sendinblue), outil de gestion de newsletters.
Comme indiqué sur la documentation CF7 pour intégrer Brevo à WordPress, vous allez devoir :
Sur Brevo :
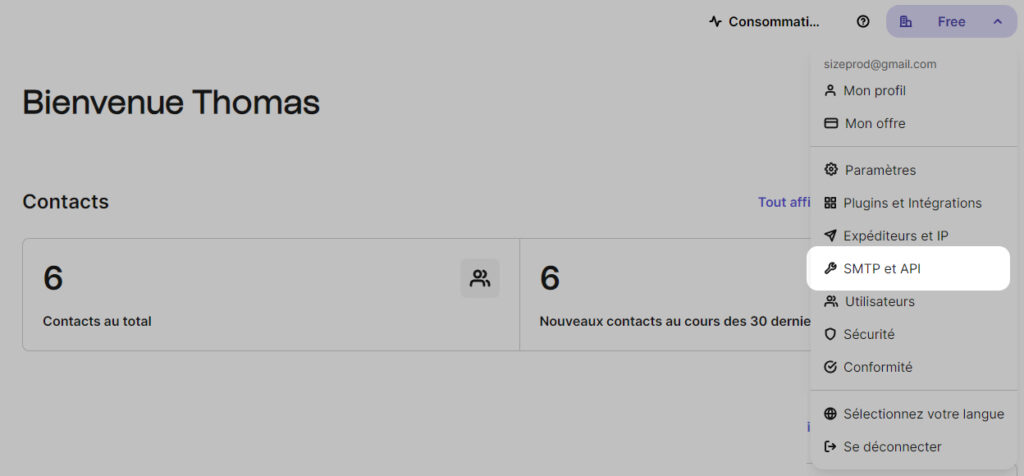
- Vous rendre la gestion des clés API de votre compte brevo et cliquer sur l’onglet « API »,
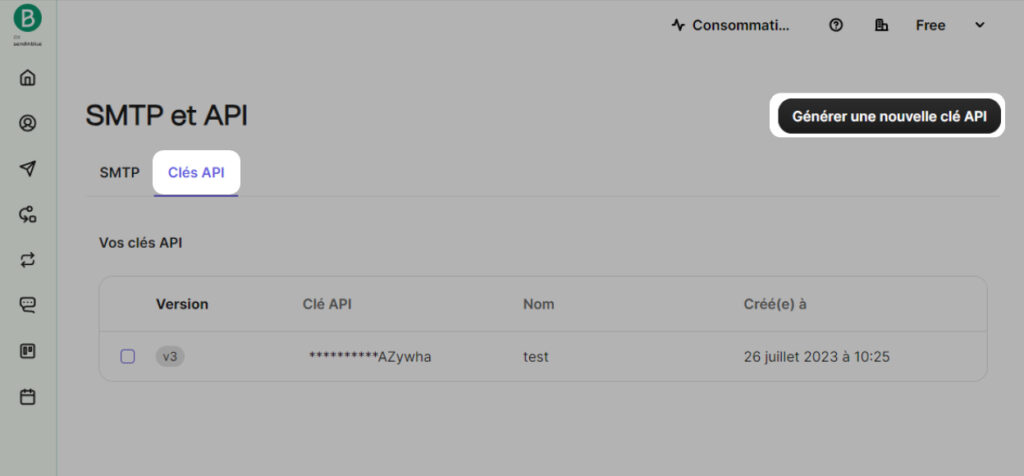
- Cliquer sur le bouton « Générer une nouvelle clé API »,
- Lui donner un nom et cliquer sur Générer
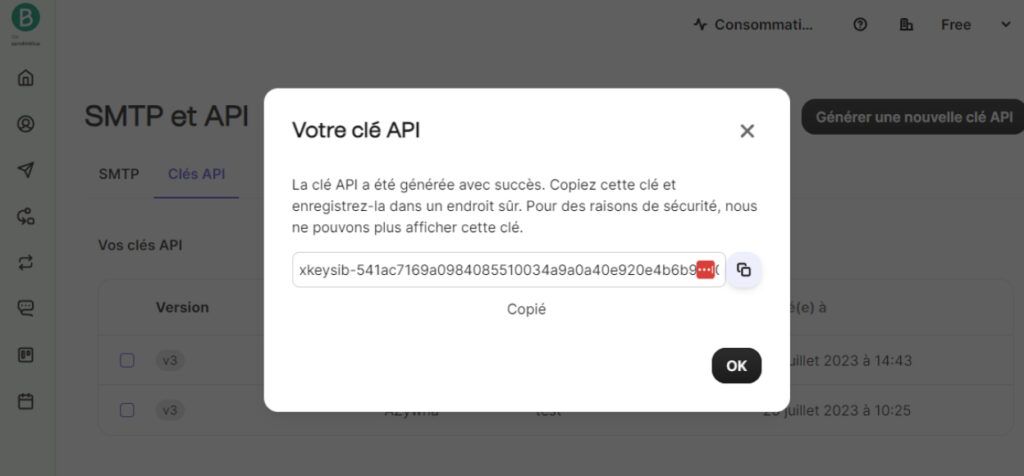
- Là, une fenêtre s’ouvre et vous devez immédiatement copier la clé API. Pour des raisons de sécurité la clé ne sera plus affichée par la suite.
Sur votre WordPress :
- Si ce n’est pas déjà fait, installez et activez le plugin Contact Form 7
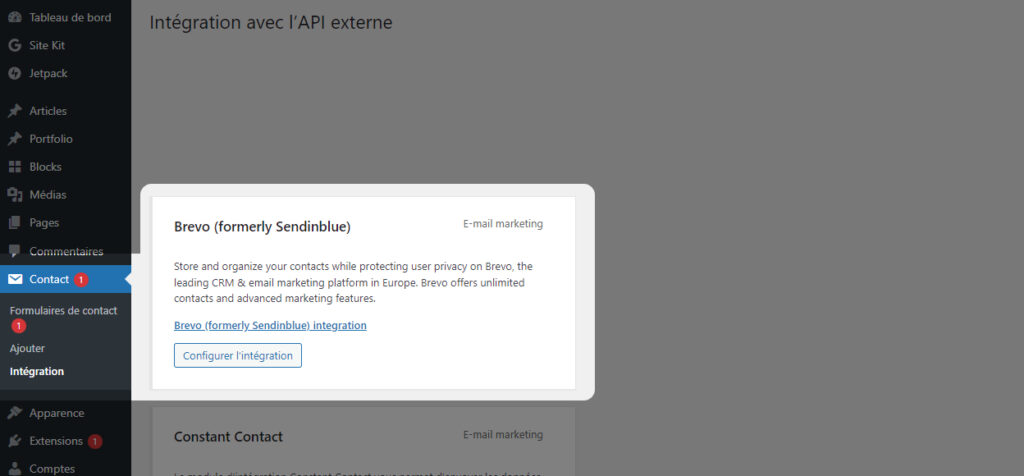
- Dans l’onglet intégrations, cliquez sur le bouton « Configurer l’intégration » dans le bloc Brevo
- Remplissez la clé API que vous avez crée chez brevo et enregistrez.
Voir les captures d’écran :




Comment configurer les balises du formulaire CF7 pour que les données soient correctement mappées dans les colonnes de Brevo ?
La documentation, qui est en anglais, nous dit de nommer les champs CF7 sous la forme : your-email, your-firstname et your-lastname, exemple :
[text* your-lastname autocomplete:name]Après avoir effectué un premier test, vous avez probablement remarqué qu’une fois sur Brevo, seul le champ e-mail était renseigné. Cette situation est due au fait que l’interface de Brevo affiche les titres des colonnes en français ! Pour résoudre ce problème, vous devrez adapter votre code en conséquence, en utilisant les balises appropriées comme suit :
Il faut donc utiliser your-nom :
[text* your-nom autocomplete:name]et ici your-prenom :
[text* your-prenom autocomplete:name]Personnaliser les correspondances entre CF7 et Brevo
Notez que vous pouvez personnaliser l’ensemble des correspondances en utilisant le filtre hook wpcf7_sendinblue_collect_parameters.
Voici une exemple de code :
<?php
add_filter('wpcf7_brevo_collect_parameters', 'td_wpcf7_brevo_collect_parameters');
function td_wpcf7_brevo_collect_parameters() {
$params = array();
$submission = WPCF7_Submission::get_instance();
foreach ((array) $submission->get_posted_data() as $name => $val) {
$name = strtoupper($name);
if ('YOUR-' == substr($name, 0, 5)) {
$name = substr($name, 5);
}
if ($val) {
// Combine prénom et nom en une seule valeur "contact"
if ($name === 'YOUR-FIRSTNAME' || $name === 'YOUR-LASTNAME') {
if (!isset($params['CONTACT'])) {
$params['CONTACT'] = '';
}
$params['CONTACT'] .= $val . ' ';
} else {
$params[$name] = $val;
}
}
}
return $params;
}
?>Pour ce code personnalisé, je n’entrerai pas dans les détails, mais si vous avez des questions concernant la personnalisation de votre formulaire de newsletter, n’hésitez pas à me contacter. Je serais ravi de vous aider à personnaliser votre formulaire selon vos besoins spécifiques.