Besoin d’un spécialiste WooCommerce pour votre projet ? Contactez-moi
WooCommerce est un plugin WordPress qui vous permet de créer et de gérer une boutique en ligne facilement. Il offre de nombreuses fonctionnalités et options pour personnaliser votre site e-commerce, notamment l’affichage des produits.
L’affichage des produits est un élément clé pour attirer et fidéliser vos clients. Il doit être clair, attrayant et adapté à votre offre et à votre cible. WooCommerce vous permet de modifier l’affichage des produits selon vos besoins et vos envies, que ce soit sur la page d’accueil, la page boutique, la page catégorie ou la page produit.
Dans cet article, je vais vous montrer comment personnaliser l’affichage produit woocommerce en utilisant différents moyens : les réglages du plugin, les widgets, les shortcodes, les hooks et le code CSS.
Les réglages du plugin
La première chose à faire pour personnaliser l’affichage produit woocommerce est de vérifier les réglages du plugin. Pour cela, rendez-vous dans le tableau de bord WordPress, puis cliquez sur WooCommerce > Réglages.
Vous trouverez plusieurs onglets qui vous permettent de configurer les aspects généraux, les produits, les taxes, les livraisons, les paiements, les comptes et la confidentialité, les e-mails et les extensions.
Besoin d’aide ?
Vous cherchez à modifier l’apparence de votre site WooCommerce Mais vous manquez de temps ou vous manquez de compétences ? Confiez-moi cette mission !
Contacter un spécialiste WooCommercePour modifier l’affichage des produits, vous devez vous rendre dans l’onglet Produits. Vous verrez alors quatre sous-onglets : Général, Inventaire, Téléchargements et Affichage.
Le sous-onglet Affichage vous permet de choisir :
- Le nombre de colonnes et de produits par ligne sur la page boutique
- Le nombre de produits par page sur la page boutique
- Les dimensions des images des produits (miniature, catalogue et produit unique)
- Les options d’affichage des images (zoom, lumière ou galerie)
- Le texte du bouton Ajouter au panier
- Les options d’affichage des catégories et des étiquettes
- Les options d’affichage des produits apparentés, croisés et vendus ensemble
Vous pouvez modifier ces réglages selon vos préférences et enregistrer les modifications.
Les widgets
Les widgets sont des éléments que vous pouvez ajouter dans les zones de widget de votre thème WordPress. Ils vous permettent d’afficher du contenu supplémentaire ou interactif sur votre site.
WooCommerce propose plusieurs widgets que vous pouvez utiliser pour personnaliser l’affichage des produits. Par exemple :
- Le widget Produits : il vous permet d’afficher une liste de produits selon différents critères (populaires, récents, en promotion, aléatoires, etc.)
- Le widget Filtre par prix : il vous permet d’ajouter un curseur pour filtrer les produits par fourchette de prix
- Le widget Filtre par attribut : il vous permet d’ajouter une liste déroulante pour filtrer les produits par attribut (couleur, taille, etc.)
- Le widget Panier : il vous permet d’afficher le contenu du panier et le montant total
- Le widget Recherche de produits : il vous permet d’ajouter un champ de recherche pour trouver un produit rapidement
Pour ajouter un widget WooCommerce sur votre site, rendez-vous dans le tableau de bord WordPress, puis cliquez sur Apparence > Widgets. Vous verrez alors la liste des widgets disponibles et les zones où vous pouvez les placer (barre latérale, pied de page, etc.)
Faites glisser le widget WooCommerce de votre choix vers la zone de widget souhaitée. Vous pourrez alors configurer le titre, le contenu et les options du widget. Enregistrez le widget et vérifiez le résultat sur votre site.
Les shortcodes
Les shortcodes sont des « codes courts » que vous pouvez insérer dans vos pages ou vos articles WordPress pour afficher du contenu dynamique. WooCommerce propose plusieurs shortcodes que vous pouvez utiliser pour personnaliser l’affichage des produits. Par exemple :
- Le shortcode [products] : il vous permet d’afficher une liste ou une grille de produits selon différents critères (id, catégorie, étiquette, attribut, etc.)
- Le shortcode [product] : il vous permet d’afficher un produit unique selon son id ou son SKU
- Le shortcode [product_page] : il vous permet d’afficher une page produit complète selon son id ou son SKU
- Le shortcode [add_to_cart] : il vous permet d’afficher un bouton Ajouter au panier pour un produit selon son id ou son SKU
- Le shortcode [product_categories] : il vous permet d’afficher une liste ou une grille de catégories de produits selon différents critères (nombre, ordre, parent, etc.)
Pour utiliser un shortcode WooCommerce sur votre site, rendez-vous dans le tableau de bord WordPress, puis créez ou éditez une page ou un article. Dans l’éditeur de texte, tapez le shortcode WooCommerce de votre choix entre crochets, en ajoutant les paramètres nécessaires. Par exemple :
[products limit="4" columns="2" category="t-shirts" orderby="popularity"]Enregistrez la page ou l’article et vérifiez le résultat sur votre site.
Les hooks
Les hooks sont des fonctions dans le code PHP qui vous permettent de modifier le comportement ou le contenu d’un plugin WordPress. WooCommerce propose plusieurs hooks que vous pouvez utiliser pour personnaliser l’affichage des produits. Par exemple :
- Le hook woocommerce_before_shop_loop : il vous permet d’ajouter du contenu avant la boucle des produits sur la page boutique
- Le hook woocommerce_after_shop_loop : il vous permet d’ajouter du contenu après la boucle des produits sur la page boutique
- Le hook woocommerce_before_shop_loop_item : il vous permet d’ajouter du contenu avant chaque produit sur la page boutique
- Le hook woocommerce_after_shop_loop_item : il vous permet d’ajouter du contenu après chaque produit sur la page boutique
- Le hook woocommerce_before_single_product : il vous permet d’ajouter du contenu avant la page produit
- Le hook woocommerce_after_single_product : il vous permet d’ajouter du contenu après la page produit
Pour utiliser un hook WooCommerce sur votre site, vous allez devoir vous rendre dans les fichiers de votre site grâce à vos accès FTP et créer une fonction PHP qui va exécuter le code de votre choix, puis l’attacher au hook correspondant. Vous pouvez ajouter cette fonction dans le fichier functions.php de votre thème WordPress, ou dans un plugin spécifique.
Par exemple, si vous voulez afficher un message personnalisé avant chaque produit sur la page boutique, vous pouvez créer la fonction suivante :
// Fonction pour afficher un message personnalisé avant chaque produit
function custom_message_before_product() {
// Afficher le message
echo 'Ce produit est fait pour vous !';
}
// Attacher la fonction au hook woocommerce_before_shop_loop_item
add_action('woocommerce_before_shop_loop_item', 'custom_message_before_product');Enregistrez le fichier et vérifiez le résultat sur votre site.
Le code CSS
Le code CSS est le langage qui vous permet de définir le style et l’apparence de votre site web. WooCommerce utilise des classes CSS pour styliser les éléments de l’affichage des produits. Vous pouvez modifier un site wordpress avec ces classes CSS pour personnaliser l’affichage des produits selon vos goûts.
Besoin d’aide ?
Vous cherchez à modifier l’apparence de votre site WooCommerce Mais vous manquez de temps ou vous manquez de compétences ? Confiez-moi cette mission !
Contacter un spécialiste WooCommercePour modifier le code CSS de WooCommerce sur votre site, vous pouvez utiliser l’outil Personnaliser de WordPress. Pour cela, rendez-vous dans le tableau de bord WordPress, puis cliquez sur Apparence > Personnaliser.
Vous verrez alors une interface qui vous permet de modifier en direct le style de votre site. Cliquez sur l’onglet CSS additionnel. Vous pourrez alors ajouter vos propres règles CSS pour modifier l’affichage des produits.
Par exemple, si vous voulez changer la couleur du bouton Ajouter au panier, vous pouvez ajouter la règle CSS suivante :
.button.add_to_cart_button {
background-color: green;
}Enregistrez les modifications et vérifiez le résultat sur votre site.
Personnalisation avec l’éditeur de site WordPress (Gutenberg)
L’éditeur de site de WordPress, connu sous le nom de Gutenberg, permet également de personnaliser l’affichage de vos produits WooCommerce de manière intuitive. Avec Gutenberg, vous pouvez créer des mises en page plus dynamiques et visuellement attrayantes sans avoir besoin de toucher au code.
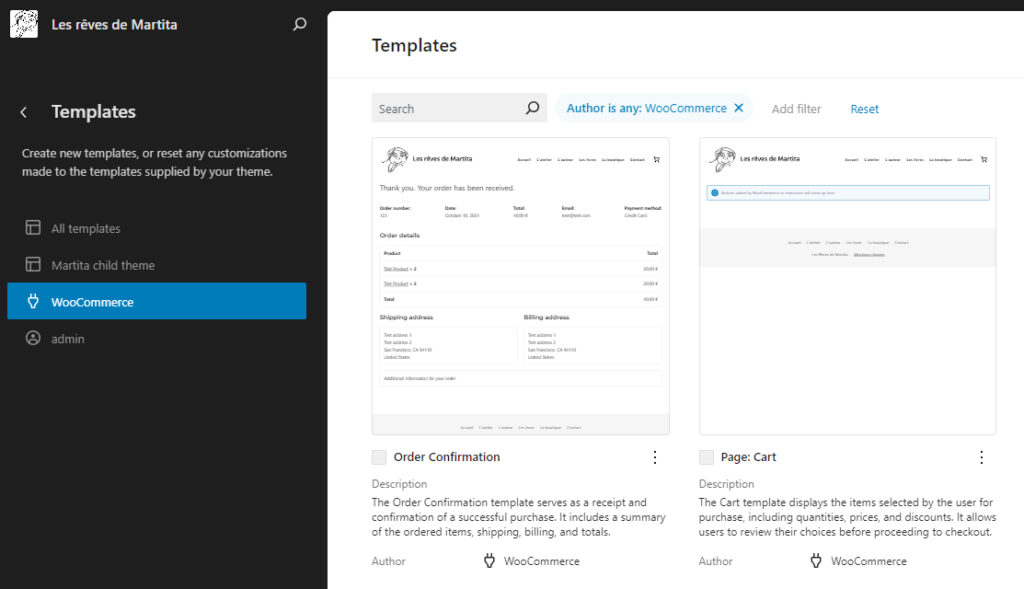
En cliquant sur « Modifier le site » dans la barre horizontale d’administration, ou bien dans l’administration, dans la barre latérale au niveau de « Apparence > Editeur », vous allez accéder à l’éditeur de site, qui ressemble à ceci :

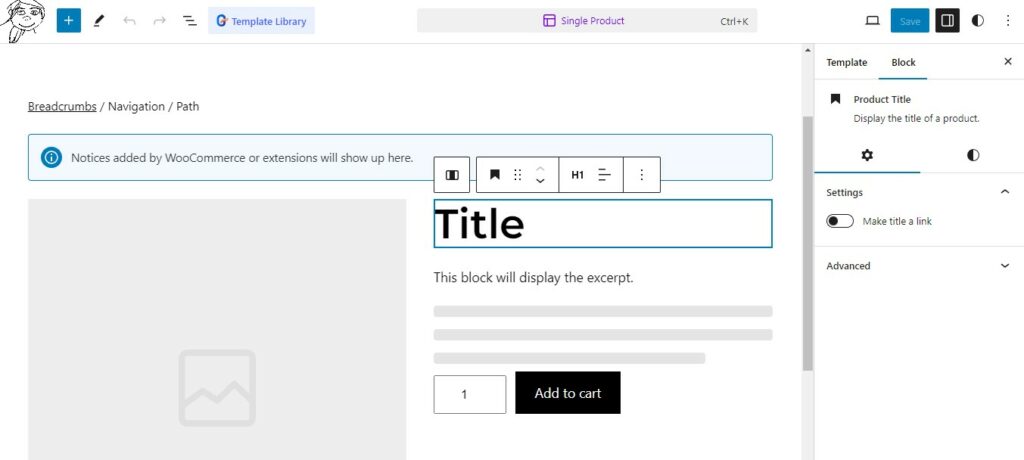
Vous allez donc pouvoir sélectionner un gabarit de page à éditer, dont le template qui permet de personnaliser l’affiche de le page produit :

Voici quelques fonctionnalités clés de l’éditeur de site :
- Blocs de produits : Gutenberg propose des blocs dédiés à WooCommerce qui vous permettent d’insérer facilement des listes de produits, des catégories de produits, et même des produits individuels directement dans vos pages ou articles. Par exemple, le bloc « Produits » vous permet de sélectionner des produits spécifiques ou de filtrer par catégories.
- Mise en page flexible : Grâce aux blocs, vous pouvez organiser vos produits en colonnes, ajouter des images, des vidéos, et du texte descriptif autour des produits pour enrichir l’expérience utilisateur.
- Personnalisation de la page produit : Lorsque vous éditez une page produit, vous pouvez utiliser des blocs pour ajouter des éléments comme des témoignages, des appels à l’action ou des descriptions supplémentaires. Cela permet de mieux présenter vos produits et de maximiser les conversions.
- Contrôle total sur le design : L’éditeur de blocs vous offre une flexibilité de style. Vous pouvez ajuster les couleurs, les marges, et les typographies directement depuis l’interface sans avoir besoin de CSS.
En utilisant l’éditeur de site de WordPress, vous avez la possibilité de créer des mises en page uniques et personnalisées pour vos pages WooCommerce, rendant ainsi votre boutique en ligne encore plus attrayante pour vos visiteurs.
Conclusion sur la personnalisation des pages produits Woocommerce
Vous avez maintenant une idée des différents moyens que vous pouvez utiliser pour personnaliser l’affichage produit woocommerce. Que ce soit avec les réglages du plugin, les widgets, les shortcodes, les hooks ou le code CSS, vous pouvez créer un affichage des produits qui correspond à votre image et à vos objectifs.
Si vous avez besoin d’aide ou de conseils pour personnaliser l’affichage produit woocommerce, n’hésitez pas à me contacter ou à laisser un commentaire ci-dessous. Je suis developpeur WordPress depuis plus de 10 ans et je propose de la personnalisation de sites WordPress/WooCommerce aux entreprises désireuses de se développer dans le e-commerce.
Mot-clés attachés à cet article
- Modifier affichage produit woocommerce
- Modifier son site wordpress
- Personnaliser woocommerce
- Personnaliser page produit woocommerce
- Modifier page wordpress et notamment une page de produit
- Changer produits apparentés woocommerce
- Modifier bouton ajouter au panier woocommerce
- Hook woocommerce
- Afficher prix ht et ttc woocommerce
Découvrez nos plugins WooCommerce
Améliorez votre boutique en ligne avec nos plugins personnalisés :
Automatisez vos promotions, multiple point de collecte, bon d’achat exclusif à chaque nouveau inscrit, …

